หากเป็นมือใหม่ พึ่งหัดใช้ Fluent UI ผมจะมาแนะนำ วิธีการปรับ styles ของ component ให้ดูเป็นตัวอย่างแบบง่ายๆกัน
เริ่มแรกผมจะใช้ PrimaryButton ที่ fluent UI ให้มา

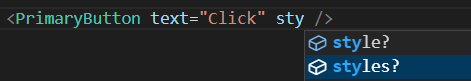
ปรับ style ของ component จะสังเกตว่า มี style กับ styles

ความต่าง คือ
Style: จะใช้เหมือนกับ element ทั่วไป เช่น div span input และอื่นๆ
Styles: จะเป็น property ที่ทุก component ของ fluent UI ให้มา เนื่องจาก component แต่ละตัวของ fluent UI จะประกอบไปด้วยหลายๆ element รวมกัน styles นี้จะสามารถปรับแต่ละ element ของ component ได้
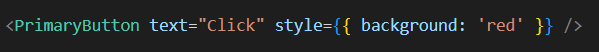
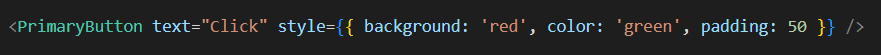
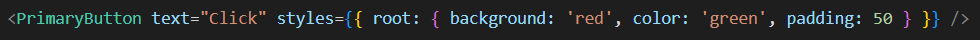
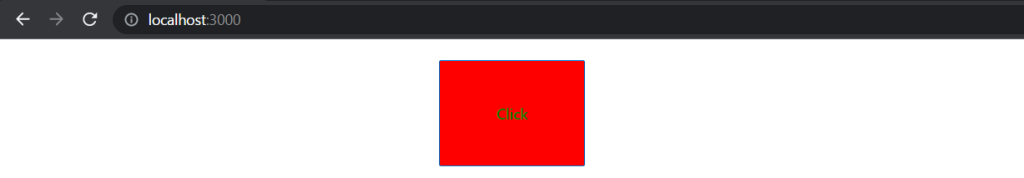
ถ้าเราลองใช้ style มาเปลี่ยน background เป็นสีแดง




เปลี่ยนสีตัวหนังสือเป็นสีเขียว และปรับ padding


จะเห็นว่า style ปรับได้ตามปกติ
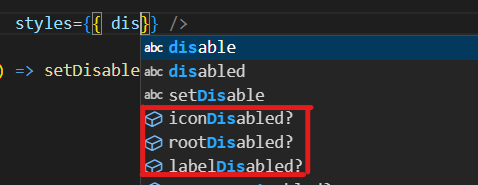
ทีนี้มาดู styles บ้าง ถ้าเราลอง ctrl + spacebar ดู จะเห็นว่าด้านในจะมี property ให้ใช้เยอะมาก

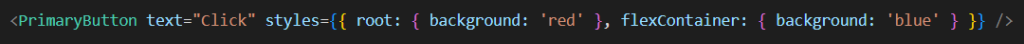
ผมจะลองทำเหมือนแบบเดิมด้วย styles ดู โดยผมจะเลือก root เป็น property



จะเห็นว่าได้เหมือนกันเลย
แล้วเราจะรู้ได้อย่างไรว่า แต่ละ property ปรับตรงไหนได้
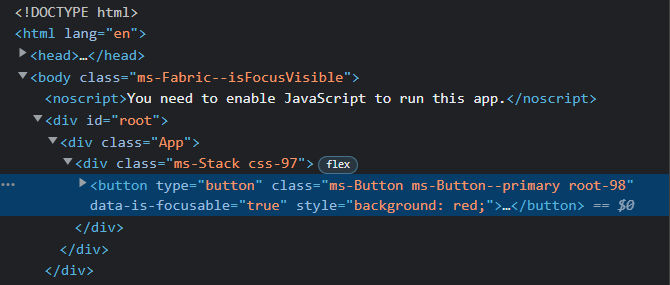
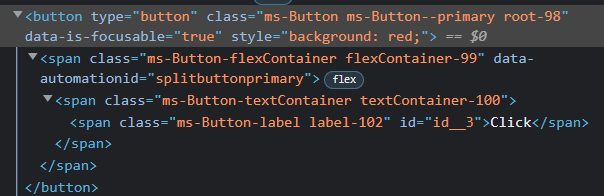
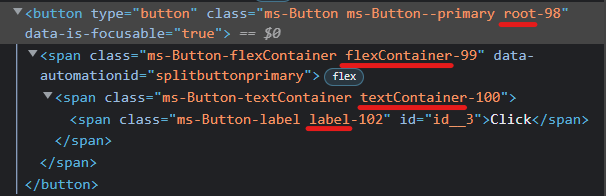
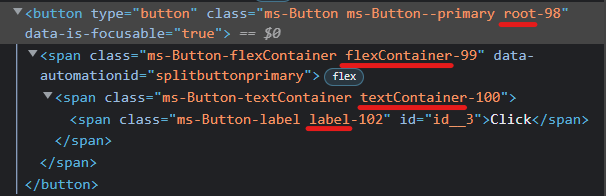
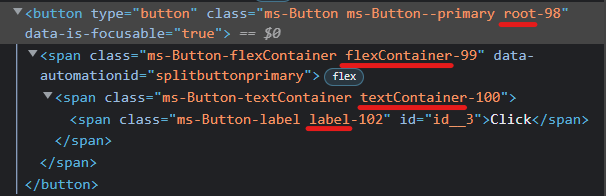
ให้ลองไปที่ Inspect => element ดู สังเกตชื่อ class ของ element ด้านใน primaryButton จะเห็นตรงที่ขีดเส้นสีแดงในรูป

ทีนี้ผมจะเปลี่ยน สีด้านใน flexContainer ดู


ต่อไป ผมจะลองเปลี่ยน style ของ ปุ่มที่ disabled ไว้


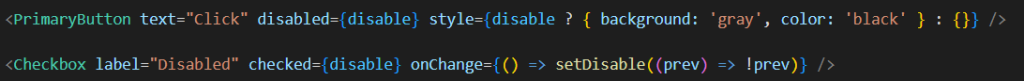
ถ้าเราใช้ style แบบปกติก็จะเขียนแบบในรูป ก็คือเหมือน condition rendering



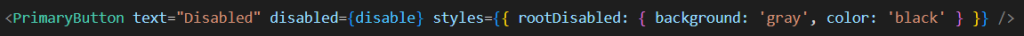
ถ้าเราใช้เป็น styles แทน เราก็จะได้ไม่ต้องเขียน condition rendering แล้ว

ใช้ rootDisabled เป็น property หลัก



นี่เป็นวิธีปรับ styles แบบง่ายๆ หากท่านใช้งาน fluent UI เป็นหลัก ทุก component นั้นจะใช้ styles property ได้หมด สามารถดูเพิ่มเติมอย่างละเอียดได้ที่เว็ปของ Fluent UI
ผู้เขียน Tanapat Limtemsap
วันที่ 3 กุมภาพันธ์ พ.ศ.2566