ปรับแต่ง theme ให้เหมาะกับเรา บน Visual Studio Code
เบื่อไหมกับหน้าตาเดิมๆของ VS Code บทความนี้จะมาสอนปรับ Theme ของ VS Code ที่เราต้องการกัน
วิธีแรก
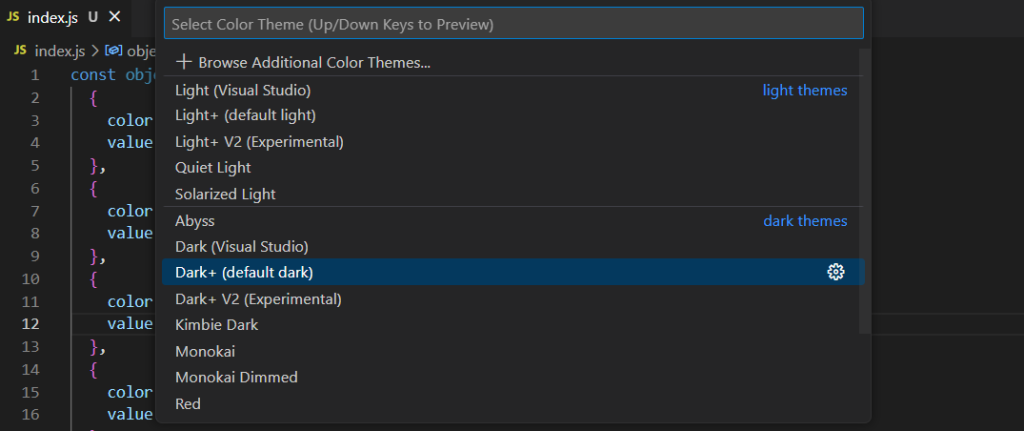
กด Ctrl + K + T หรือ ไปที่ File -> Preferences -> Theme -> Color Theme

ตัวอย่าง Theme
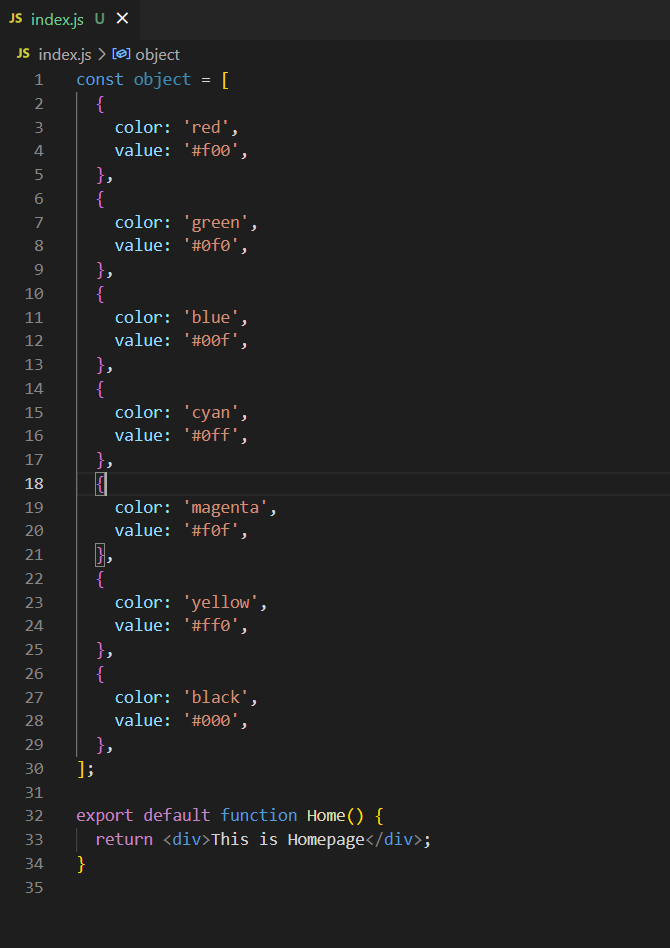
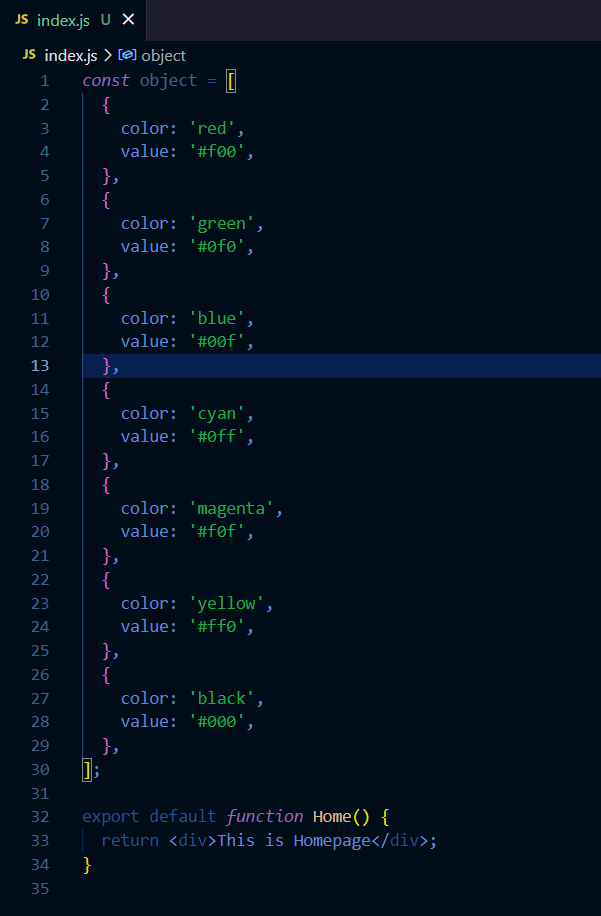
Dark+ Abyss


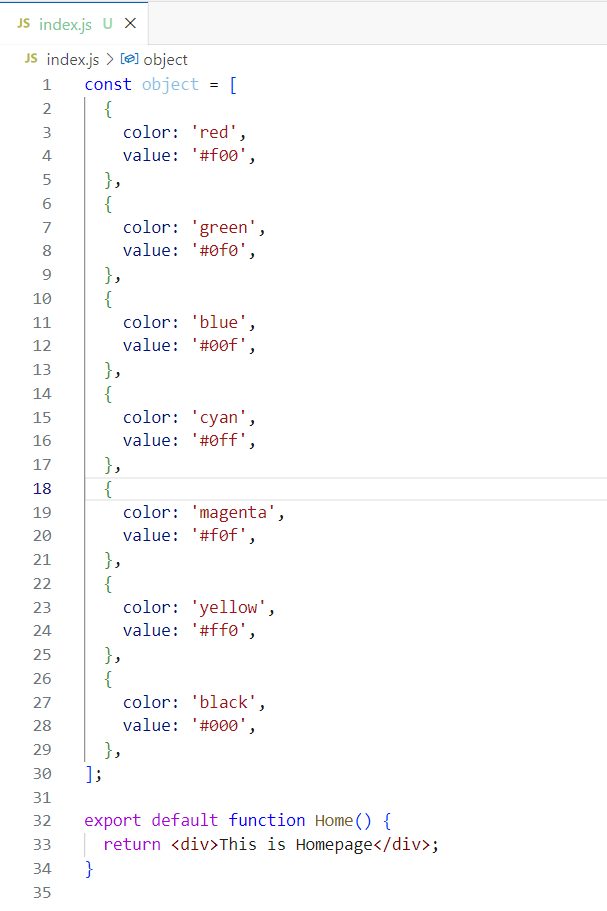
Light+ V2

วิธีที่สอง
กด Ctrl + , หรือ ไปที่ File -> Preferences -> Settings
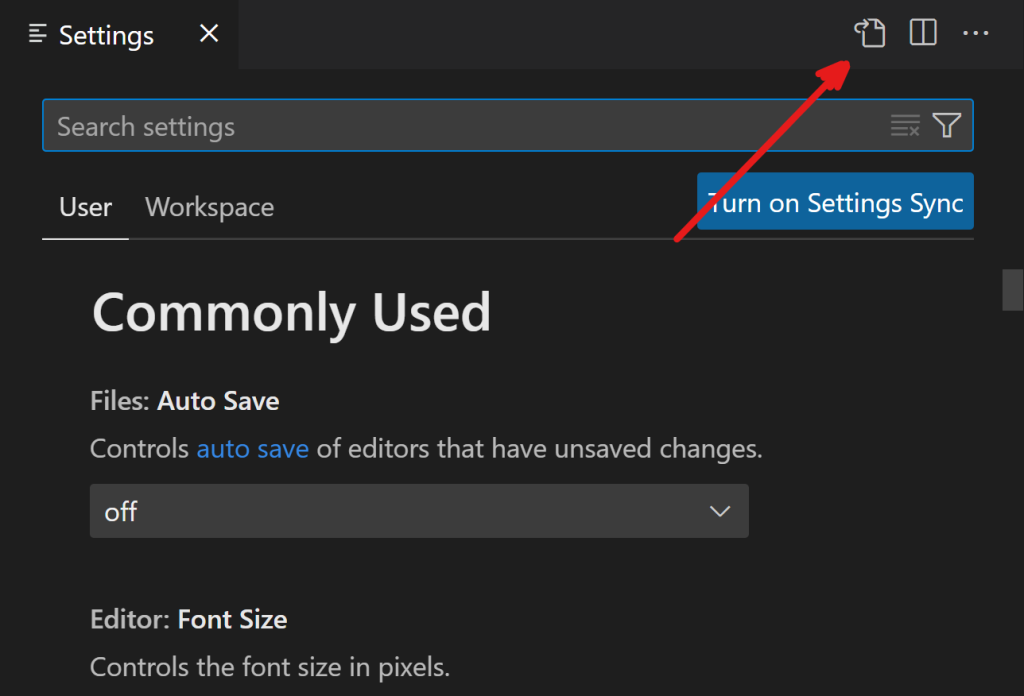
จากนั้นกดปุ่มขวาบนตามรูป

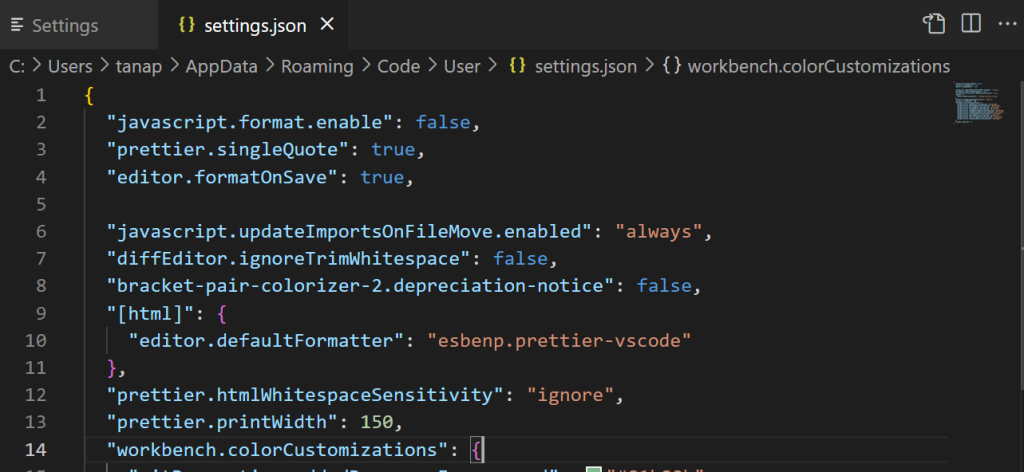
เราก็จะมาที่หน้านี้

ไปที่ “workbench.colorCustomizations” ถ้าไม่มีให้ทำการพิมพ์เพิ่มขึ้นมา
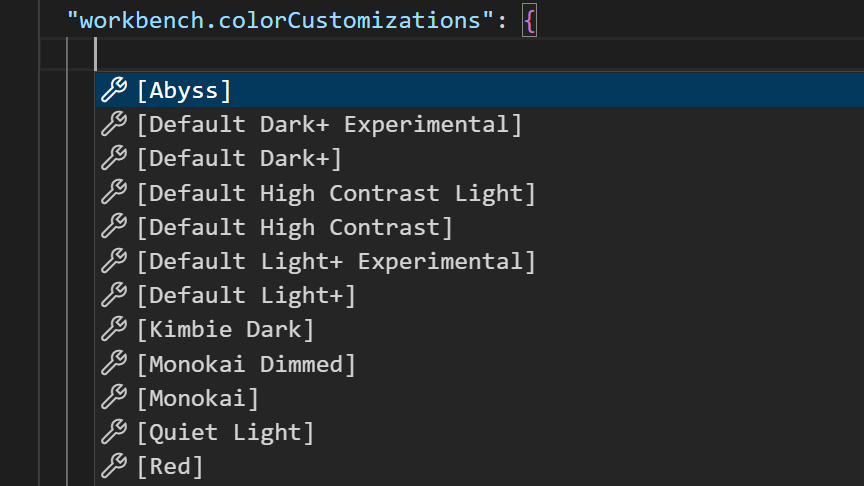
เมื่อเรากด Ctrl + Space Bar ขึ้นมา จะเห็น settings ดังรูป ซึ่งก็คือ Theme จากข้อแรกนั่นเอง

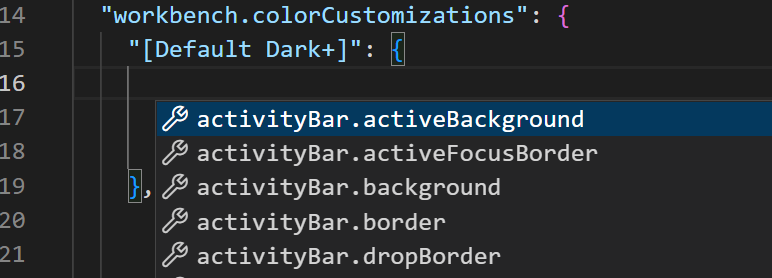
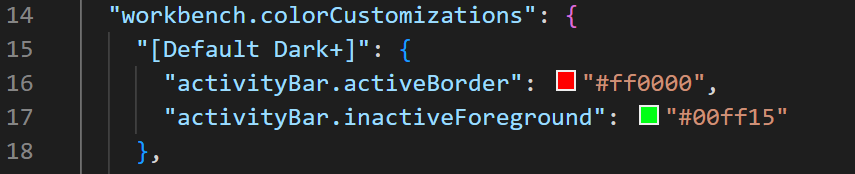
เราสามารถปรับแต่งข้างใน theme ได้

ตัวอย่าง

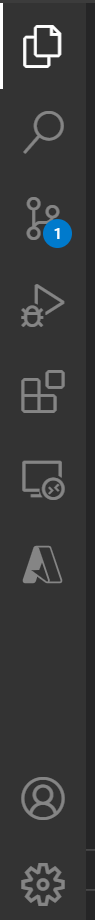
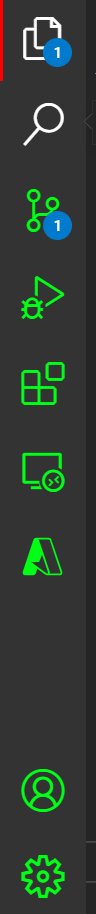
ก่อนปรับ หลังปรับ


ผู้เขียน Tanapat Limtemsap
วันที่ 17 กุมภาพันธ์ พ.ศ.2566

