Mongodb chart เป็น tool ในการสร้างกราฟจากข้อมูลใน mongoDB ซึ่งสามารถดึงข้อมูลมาจาก database และทำการประยุกต์ข้อมูลได้โดยตรง
ตัวอย่างนี้ เราจะใช้ข้อมูลที่ mongo ให้มา เพื่อทำกราฟต่างๆ และรวมเข้ากับ website ของเรา โดย website เราจะใช้ nextJS ในการทำ
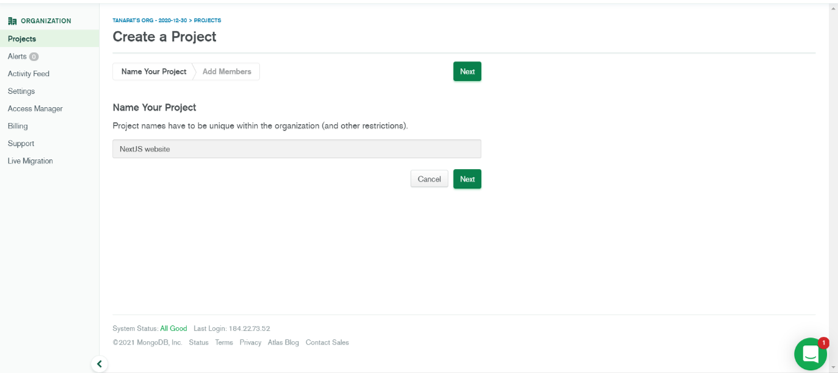
ขั้นแรกเราจะสร้าง project ของเราขึ้นมาก่อน ใน mongoDb atlas ใส่ชื่ออะไรก็ได้ตามใจเรา
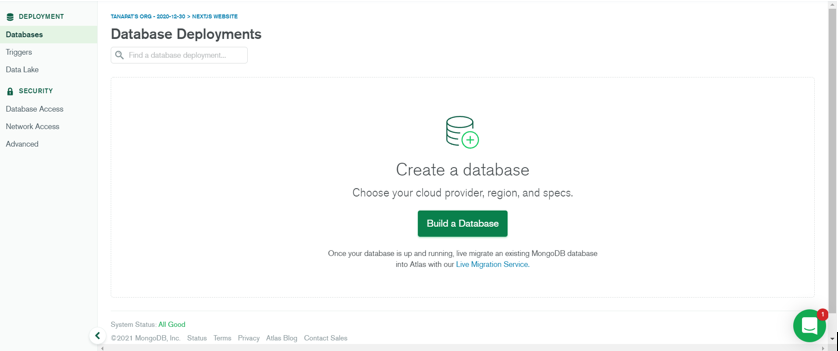
หลังจากสร้างเสร็จ เราจะมาหน้านี้ เราก็กด build a database ได้เลย
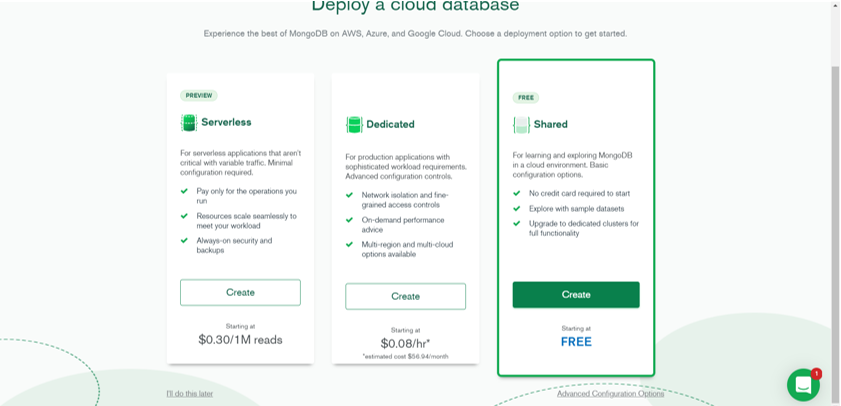
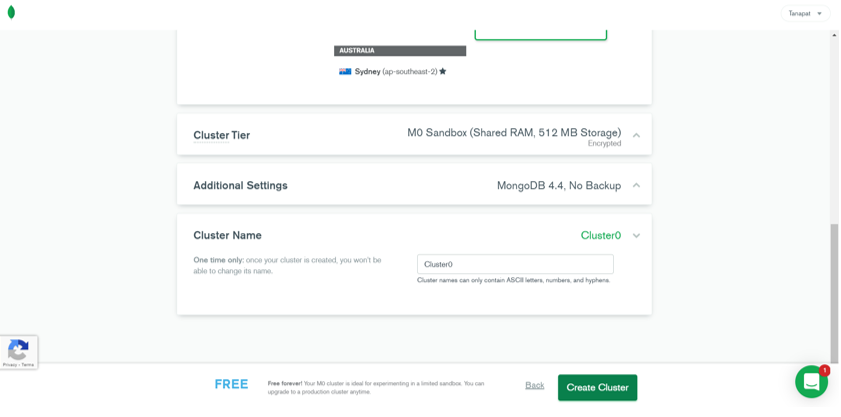
เรื่องราคาไหนก็ได้แล้วแต่เรา ในที่นี้เราจะได้แบบฟรีไปก่อน
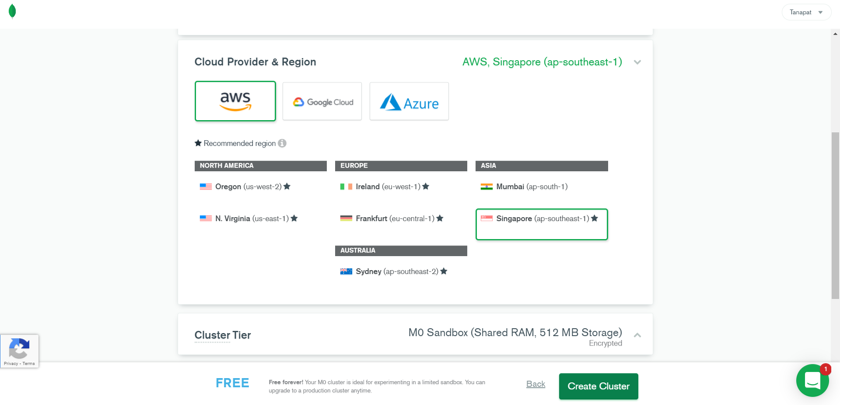
Cluster name ใส่ชื่ออะไรก็ได้
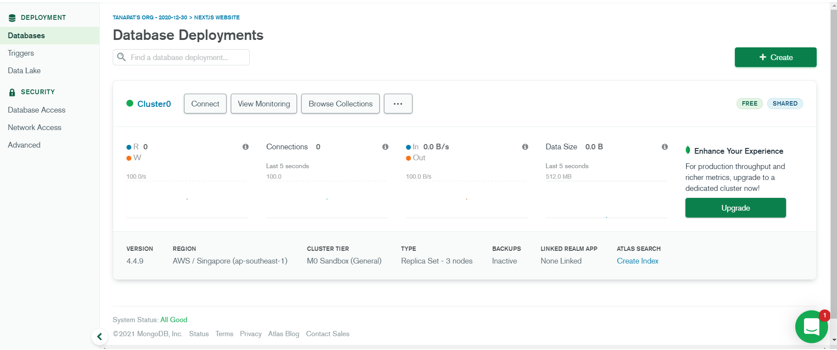
เสร็จแล้วเราก็จะมาที่หน้านี้ กด browse collections เพื่อไปเอา dataset
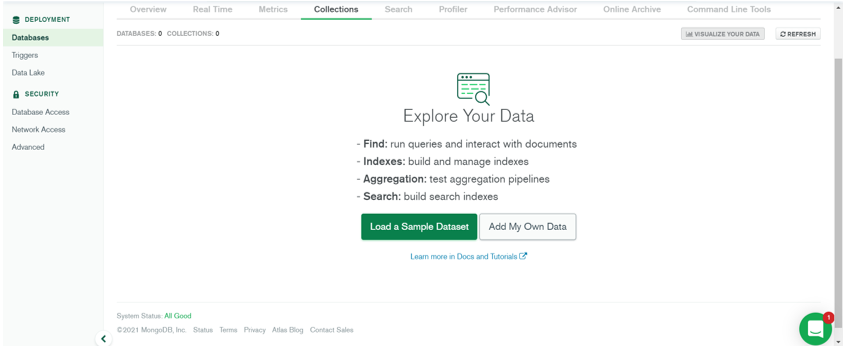
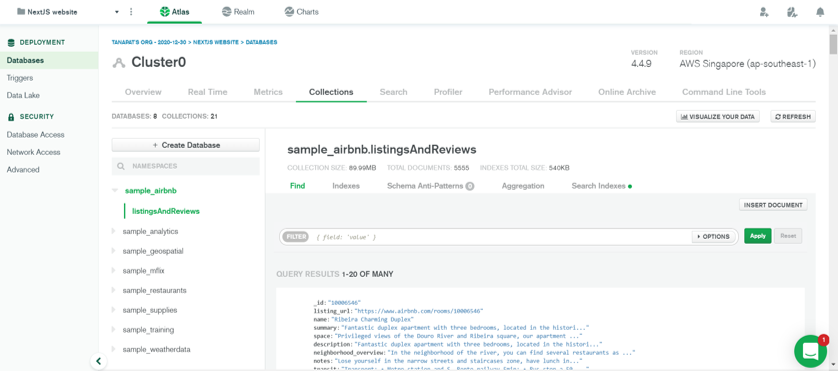
กด load a sample dataset เพราะเราจะใช้ data ที่เขาให้มาทำ
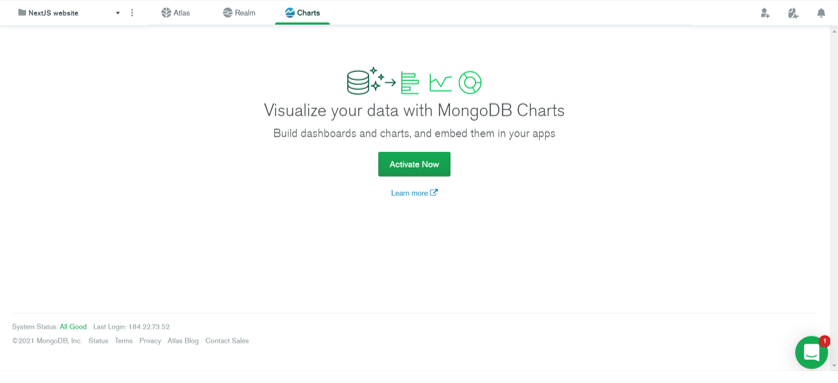
หลังจากโหลดเสร็จแล้ว ให้เราไปที่หน้า Charts และกด activate now
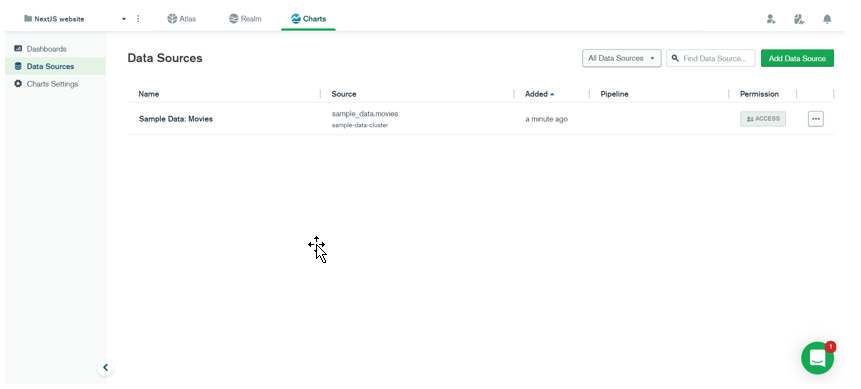
เสร็จแล้วเราจะได้มาที่หน้านี้ จะเป็นหน้าที่เราเอาไว้สร้าง chart แต่ก่อนหน้านั้น เราต้อง import dataset ที่เราโหลดไปก่อนหน้านี้ก่อน โดยกดไปที่ data source
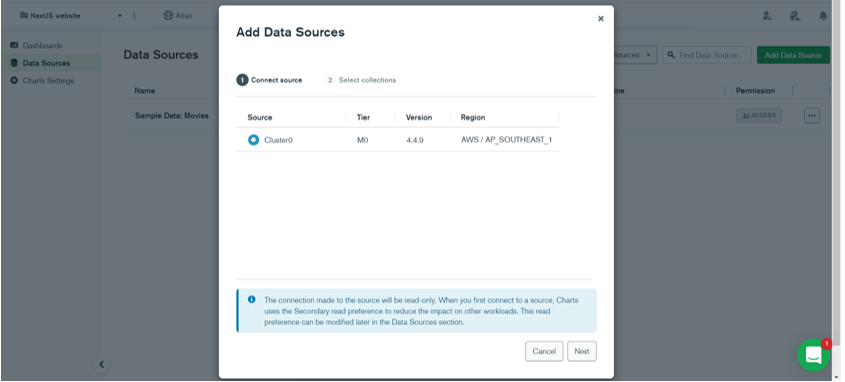
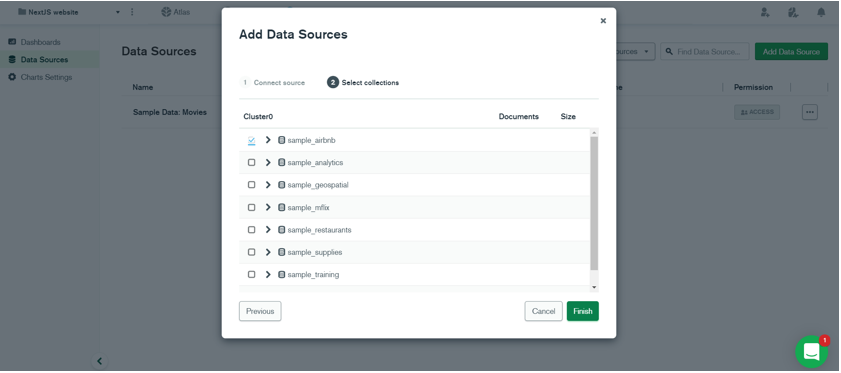
กด add data source แล้วก็ทำตามขั้นตอนในรูปเลย
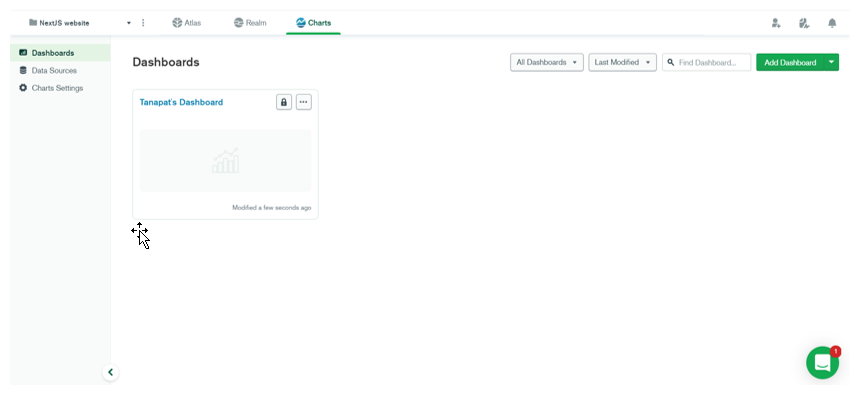
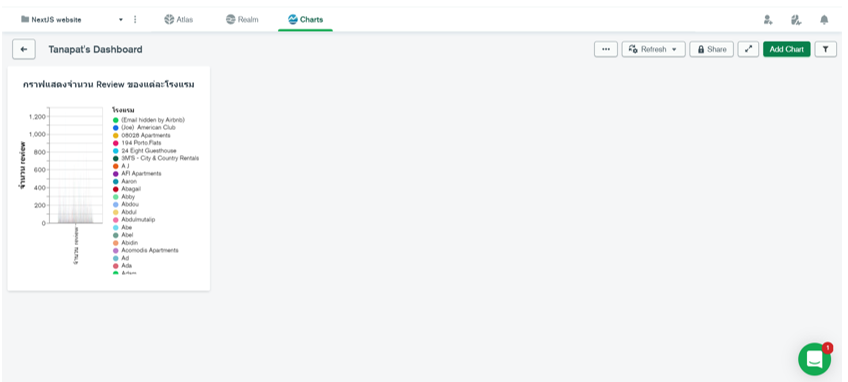
หลังจากเรากด finish แล้ว ให้เราไปที่หน้า dashboards ได้เลย และเลือก dashboard ที่เราจะสร้างหรือ add dashboard ก็ได้
กด add chart เพื่อสร้าง chart
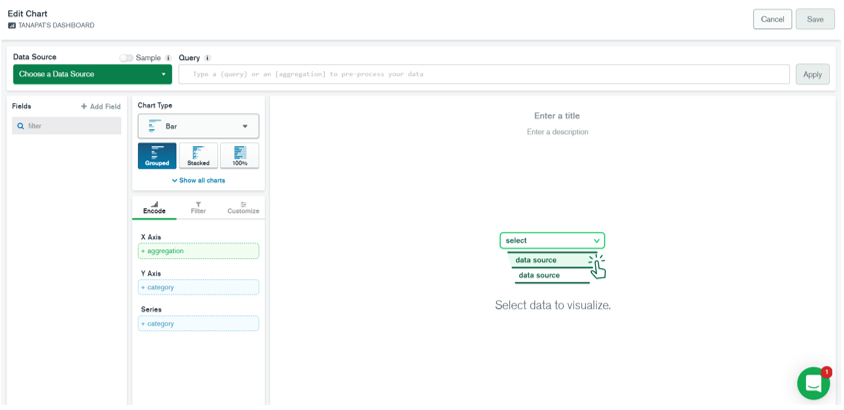
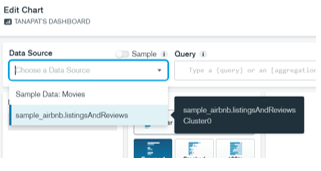
กด choose a data source เพื่อเลือก dataset ที่เรา import มา
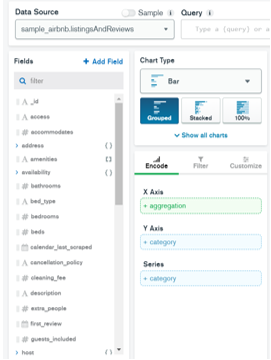
เราจะได้ fields ทั้งหมดจาก dataset
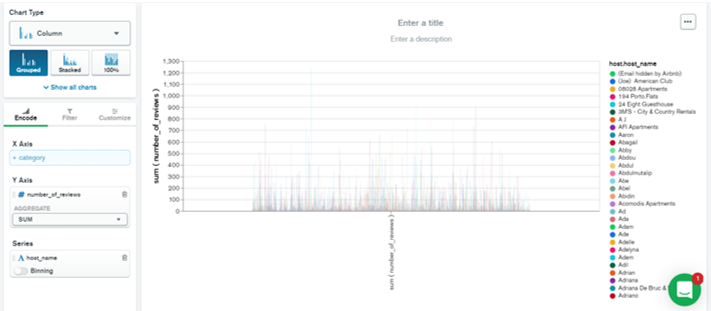
ใน chart type เลือกแบบไหนก็ได้ ในที่นี้เราจะใช้เป็น column
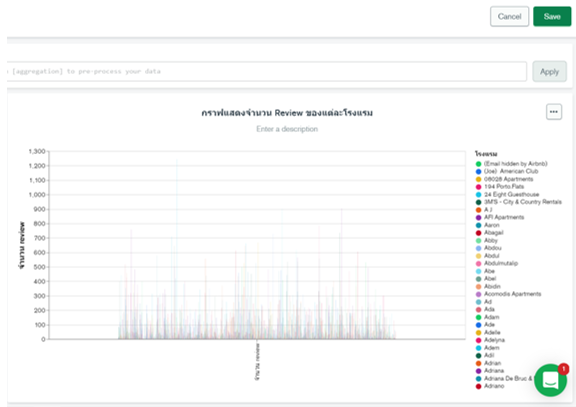
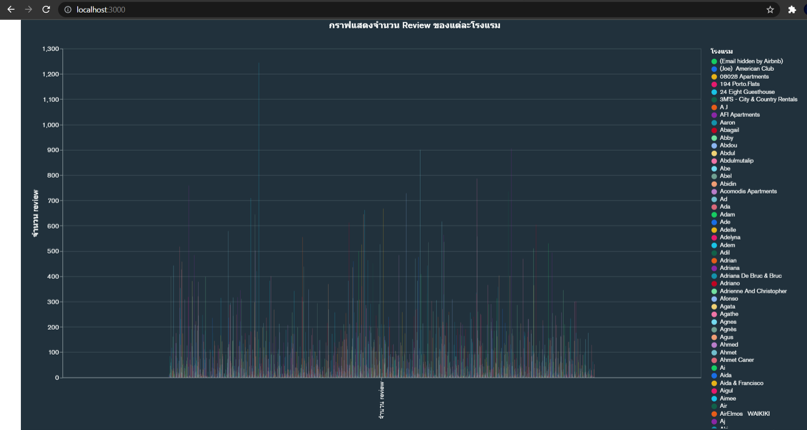
ในที่นี้เราดูหน้าว่า โรงแรมไหนมีจำนวน review มากที่สุด โดยให้ y axis เป็น number_of_review และ series เป็น host_name
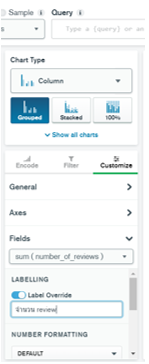
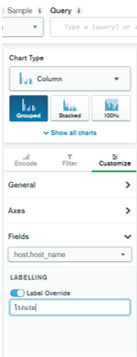
เราสามารถแก้ไขชื่อ field ได้โดยไปที่ customize เลือก field แล้วกด label overide
ใส่ชื่อกราฟได้ที่ด้านบนของกราฟ เมื่อเราทำกราฟเสร็จแล้ว กด save ด้านบน
ใส่ชื่อกราฟได้ที่ด้านบนของกราฟ เมื่อเราทำกราฟเสร็จแล้ว กด save ด้านบน
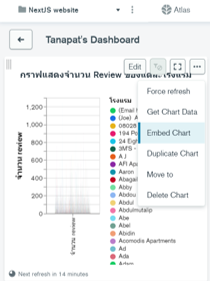
ทีนี้เราจะทำการ import กราฟของเราสร้างไปใส่ในเว็ปของเรา ให้เรากด embed chart
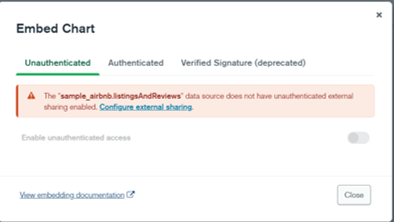
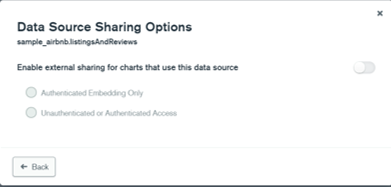
หลังจากนั้นเราจะมาที่หน้านี้ เราจะใช้แบบ unauthenticated access ให้เรากดไปที่ Configure external sharing
กด enable external sharing แล้วเลือก unauthenticated (ตัวเลือกที่ 2)
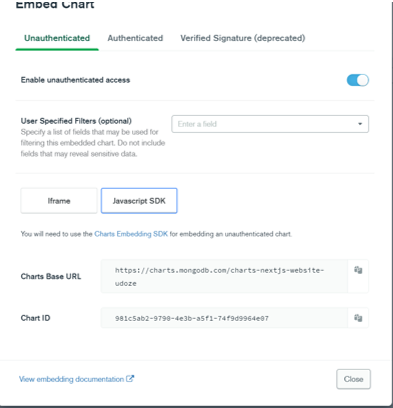
ทีนี้เราก็สามารถกด enable unauthenticated access ได้แล้ว เลือก Javascript SDK แล้วเอา base url กับ chart id มาใช้ใน code ของเรา
ก่อนเราจะเอาไปใส่ในเว็ปเรา ให้ทำการโหลด package ของ mongodb charts ก่อน
yarn add @mongodb-js/charts-embed-dom
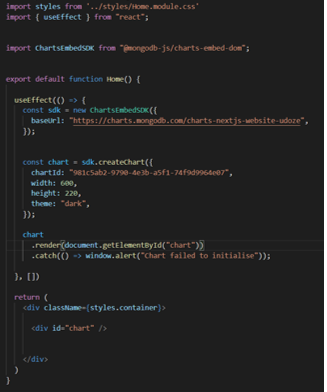
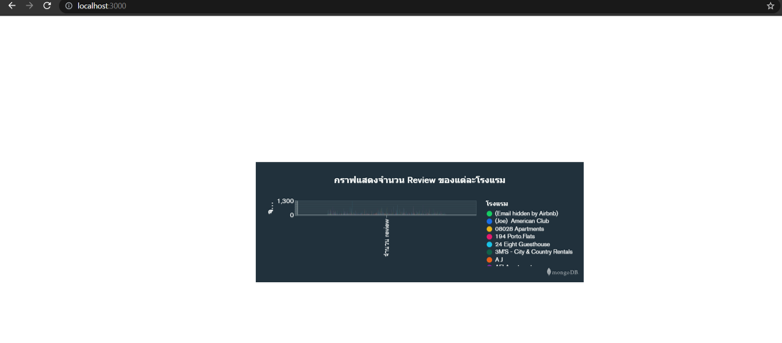
ทีนี้เราก็เขียน code ตามในรูปได้เลย โดยเอา baseurl และ chart id จาก chart มาใส่
เราสามารถปรับ width กับ height และ theme ได้ตามใจเรา
นี่คือทั้งหมดของบทความนี้ เราสามารถ aggregate dataset ของเราก่อนมาทำ chart ก็ได้เช่นกัน สามารถไปลองเล่นกันได้ครับ
ผู้เขียน Tanapat Limtemsap
วันที่ 22 ตุลาคม พ.ศ. 2564