Grid ถือเป็นตัวเลือกนึงที่ช่วยเราในการจัด layout ของเว็ปไซต์หรือโปรเจคต่างๆของเรา ในที่นี้เราจะมาลองใช้ css grid ของ material ui กัน ถือเป็นตัวนึงที่ใช้งานง่าย เข้าใจได้ไม่ยาก
เริ่มแรกเลย เรามาสร้างโปรเจคของเรากัน ในที่นี้ผมจะใช้ next JS ในการเขียน คุณสามารถใช้ตัวอื่นแช่น ReactJS ก็ได้เช่นกัน

เราจะทำการ add 3 packages ด้วยกัน คือ @mui/material, @emotion/react และ @emotion/styled

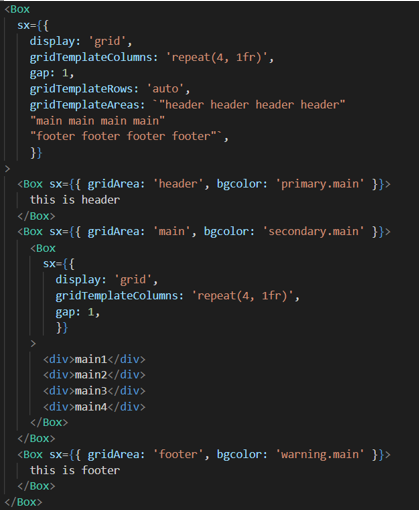
ถึงชื่อจะเป็น grid แต่ในนี้เราจะใช้เป็น Box ให้เราทำการ import Box เข้ามา

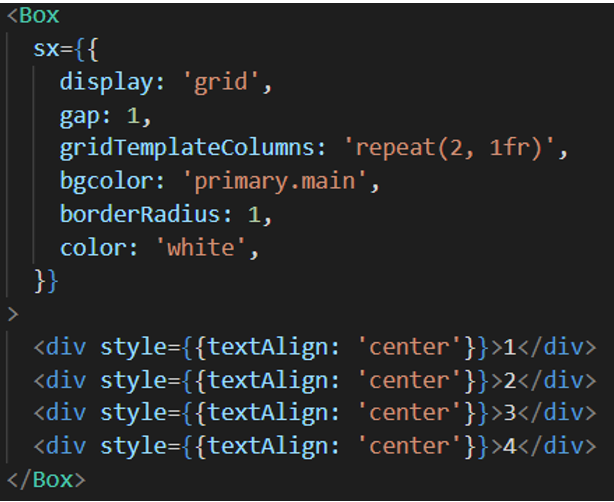
ใน component Box เราจะใส่ sx ซึ่งคล้ายกับการใส่ style เราจะใส่ object display เป็น grid
Gap ก็จะใส่ size ความห่างระหว่าง item ใน Box

gridTemplateColumns ก็จะเป็นการ repeat ต่อเฟรม เช่น 2, 1fr ก็คือจะ render 2 items ต่อหนึ่งแถว แบบในรูป

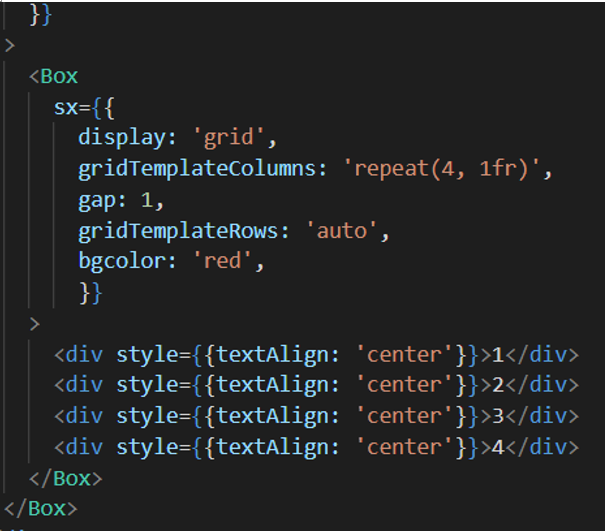
ข้อดีอีกแบบนึงคือเรายังสามารถยัด grid อันใหม่เข้าไปใน grid ได้อีกด้วย ในที่นี่ผมจะสร้าง gid อีกชั้นนึงข้างใน grid เดิม
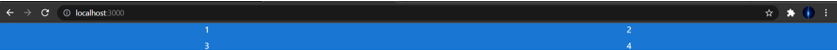
ในที่นี้ผมจะให้ render เป็น 4 items ต่อหนึ่งเฟรม


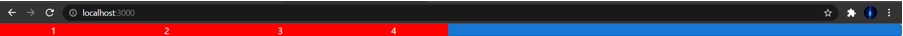
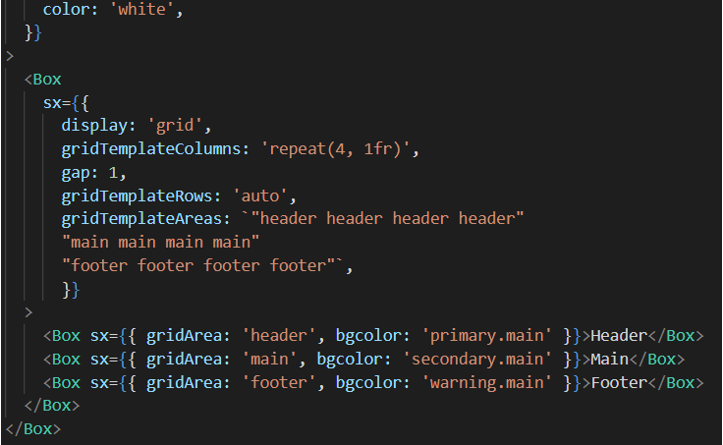
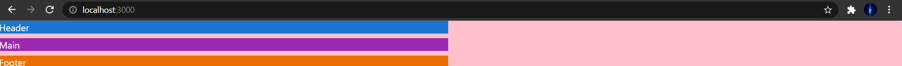
อีกวิธีนึงที่ช่วยเราก็จะเป็นการประกาศ area ภายใน grid ด้วย gridTemplateAreas โดยใส่ ชื่อ area ตามจำนวนที่เราใส่ใน gridTemplateColumn แบบในรูป
จากนั้น ภายใน grid ก็จะมี gridArea เป็น items ด้านใน โดยตั้งชื่อให้ตรงกับ gridtemplateArea แล้วก็จะได้ตามรูป


ปรับแต่งเพิ่มเติมเป็นแบบนี้ก็ได้เช่นกัน


นี่คือ css grid ของ material ui จากที่ลองใช้ถือว่าใช้งานได้ไม่ยากเลย ทีนี้ก็ไม่ต้องปวดหัวในการจัด style ให้ตรงกันแล้ว นี่คือตัวอย่างง่ายๆเท่านั้น คุณก็ลองเอาไปเล่นกันดูได้เช่นกัน
ผู้เขียน Tanapat Limtemsap
วันที่ 19 พฤศจิกายน พ.ศ.2564

