วันนี้ผมจะมาแนะนำเกี่ยวกับไลบรารีที่จัดการแอนิเมชันบนเว็บไซต์ ไม่ว่าจะเพื่อทำแฟลชเกม หรือนำเสนองานก็ทำให้ง่ายขึ้นทันตาเห็น ซึ่งในการ tutorial ครั้งนี้จะเป็นการนำเสนอวิธีการเขียนบนไฟล์ JS ผู้อ่านสามารถนำไปประยุกต์ใช้กับ framework ที่ตนเองใช้งานได้
ก่อนอื่นเรามาเริ่มการ import library PixiJS ด้วยการดาวน์โหลดไฟล์ pixi.min.js จากหน้านี้ https://github.com/pixijs/pixijs/releases จากนั้นจึงนำมาใส่ในโฟลเดอร์ที่อยู่ของโปรเจค และเรียกใช้ script ในไฟล์ js เพื่อเริ่มใช้งาน

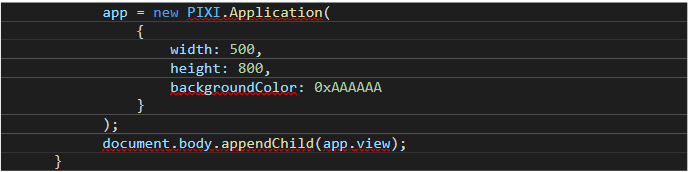
จากนั้น เราจะทำการสร้าง application เพื่อจำกัดขอบเขตการทำงานของ PixiJS ขึ้นมา โดยจะประกาศใน function window.onload() รวมไปถึงฟังก์ชันการทำงานทั้งหมดหลังจากนี้ด้วย เพื่อให้ทำงานเมื่อโหลดหน้าเว็บไซต์ขึ้นมา


จะได้เป็นพื้นหลังว่าง ๆ ที่เป็นกรอบการทำงานของตัว library

จากนั้นเราจึงทำการสร้างหน้าด้วย Container ขึ้นมาเพื่อใช้ render สิ่งที่เราต้องการแสดงเป็นหน้า ๆ

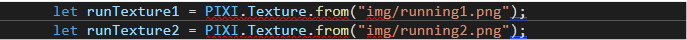
เมื่อได้กรอบการทำงานแล้วต่อมาเราจะมาเริ่มสร้างแอนิเมชันให้กับรูปภาพกัน เริ่มจากการประกาศรูปภาพด้วย Texture ในกรณีนี้ผู้เขียนต้องการให้รูปขยับสลับกันสองรูป จึงประกาศเข้ามาเป็นจำนวน 2 ตัวแปร

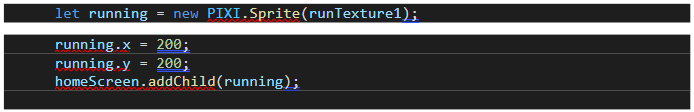
และประกาศ Sprite เพื่อรองรับการขยับของรูปภาพ

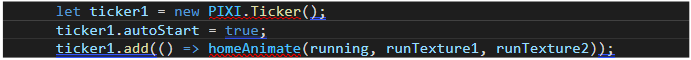
timer ซึ่งเอาไว้ใช้ควบคุมความเร็วของแอนิเมชัน โดย ticker จะมีค่า FPS เริ่มต้นที่ 60 FPS และประกาศว่าทุก ๆ ครั้งที่ ticker ทำงานจะทำ function homeAnimate

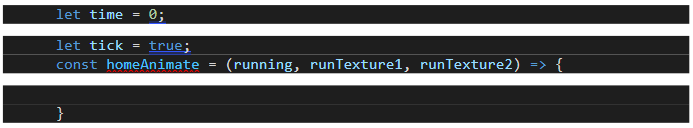
ในฟังก์ชันแอนิเมชัน หรือที่เราประกาศไว้ว่าชื่อ homeAnimated จะเขียนนอก window.onload และประกาศตัวแปร time และ tick เป็น global มาเพื่อใช้ควบคุม animation

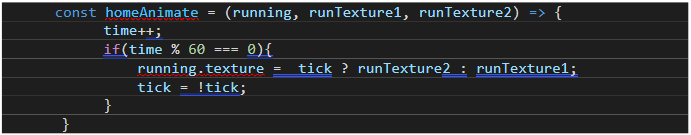
จากนั้นเราจะมาเริ่มเขียนฟังก์ชันข้างใน homeAnimate กัน โดยในที่นี้ผู้เขียนต้องการให้รูปของเราสลับกันทุก ๆ 1 วินาที จะได้โค้ดดังนี้

ผลลัพธ์ที่ได้

สำหรับตัวอย่างการทำงานคร่าว ๆ ของการทำแอนิเมชันด้วย PixiJS ก็ขอจบลงเพียงเท่านี้ สำหรับผู้อ่านท่านใดที่สนใจจะใช้งาน PixiJS สามารถเรียนรู้เพิ่มเติมได้ที่ https://pixijs.io/examples และ https://pixijs.download/release/docs/index.html
ผู้เขียน เธียรวิชญ์ สิริสาครสกุล
วันที่ 22 ตุลาคม 2562

