ในฐานะที่เป็นมือใหม่ในการเขียน React เราอาจจะไม่รู้ว่า เราควรเขียนโค้ดยังไงให้มีประสิทธิภาพ โค้ดที่มีคุณภาพจะนำมาซึ่ง performance ที่ดี ในที่นี้เราจะมาแนะนำ Extension ที่จะมาช่วยเราแก้ไขปัญหานั้น คือ ESLint นั่นเอง
ในฐานะที่เป็นมือใหม่ในการเขียน React เราอาจจะไม่รู้ว่า เราควรเขียนโค้ดยังไงให้มีประสิทธิภาพ โค้ดที่มีคุณภาพจะนำมาซึ่ง performance ที่ดี ในที่นี้เราจะมาแนะนำ Extension ที่จะมาช่วยเราแก้ไขปัญหานั้น คือ ESLint นั่นเอง

Extension นี้ดียังไง เราจะมาดูตัวอย่างโค้ดกัน

นี่เป็นตัวอย่างโค้ดใน index.js บนโปรเจคผม จะเห็นว่าทั้งสองโค้ดด้านบนดูก็ไม่น่าจะมีปัญหาอะไรใช่ไหม
ทีนี้เรามาลองใช้ Extension ดู

จะเห็นว่ามีการแจ้งตัวเลขขึ้นมา 2 เราไปดูกัน

จะเห็นว่าจากโค้ดปกติที่เราเขียนมามีการแจ้งเตือนขึ้น ทีนี้เอาเม้าไปชี้ดู

จะเห็นว่าจากโค้ดปกติที่เราเขียนมามีการแจ้งเตือนขึ้น ทีนี้เอาเม้าไปชี้ดู

จะเห็นว่าบรรทัดเหลืองหายไปแล้ว
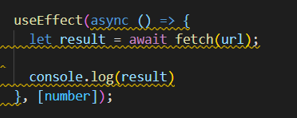
อีกโค้ดล่ะ


จากที่อ่านคือเขาต้องการให้เขียนฟังก์ชัน async ข้างใน hook แทน

แก้เรียบร้อย
ถือเป็น extension ที่มีประโยชน์มากเลย ถือว่าใช้งานง่าย แก้ปัญหาได้หลายเรื่องเลยทีเดียว
ผู้เขียน Tanapat Limtemsap
วันที่ 27 มกราคม พ.ศ. 2565