LINE เป็นหนึ่งใน platform ที่นิยมมากในประเทศไทย ทำให้ผู้คนก็ต่างต้องการทำการตลาดใน platform เป็นจำนวนมาก รวมไปถึงการรวม LINE เข้ากับ application นั่นเอง
ซึ่งวิธีที่จะแนะนำต่อไปนี้ก็คือการต่อแชทบอทไลน์ให้เราได้ข้อมูลผ่านเข้ากับ website หรือ application ของเรา ถ้าเรามีความรู้เรื่อง API ดี ก็จะทำได้ไม่ยาก
อย่างแรกก็ต้องสมัครเพื่อเป็น LINE developer เสียก่อน https://developers.line.biz/en/
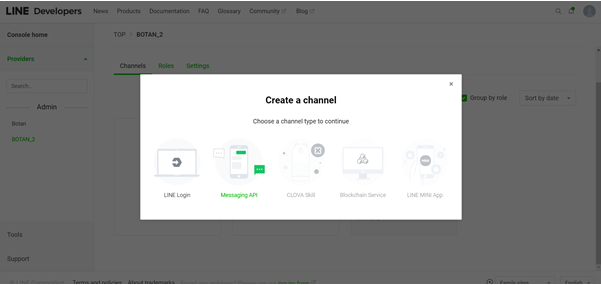
จากนั้นก็เข้า console เพื่อสร้าง providers หลังจากสร้างเสร็จก็ทำการสร้าง channel โดยเลือก Messaging API ซึ่งชื่อ channel ก็เป็นชื่อของ บอทเราได้เลย

จะมี 2 ส่วนที่สำคัญที่เราต้องการคือ
1. channel access token ในหน้า Messaging API
2. webhook URL ที่เราจะเอาไว้ใส่เว็ปที่เราจะทำการรับ request เข้ามา
ส่วนต่อไปที่จะพูดถึงคือ application หรือ เว็ปไซต์ของเรา
ซึ่งเว็ปไซต์ เราจะสร้างโดยใช้ Next JS เพราะมี API อยู่ในตัว
npx create-next-app nextjs
ใน folder api เราจะสร้างไฟล์ line.js ขึ้นมาเพื่อเป็นหน้าเว็ปที่ใช้ในการรับ request เข้ามา

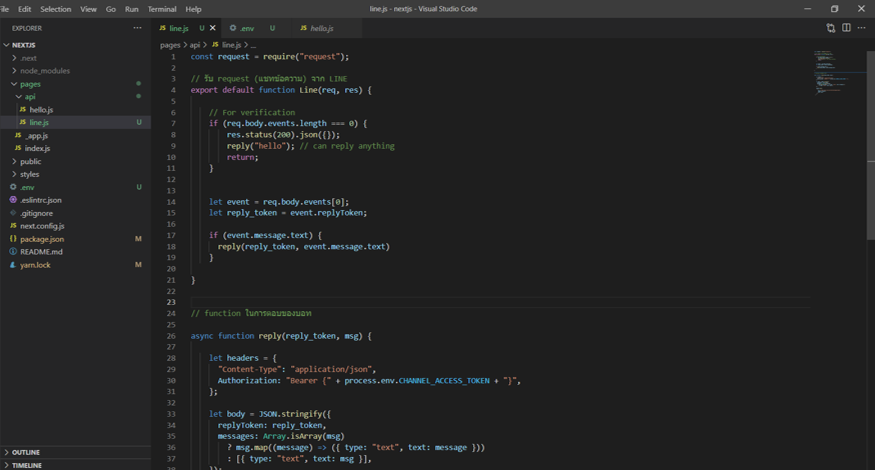
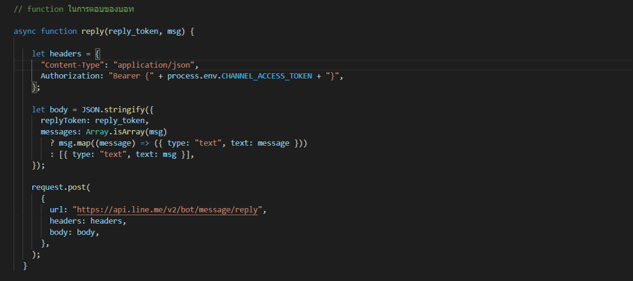
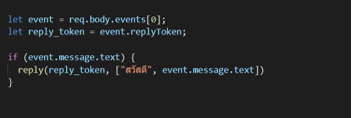
เราจะสร้าง function reply เพื่อให้บอทสามารถตอบแชทได้
ซึ่ง function นี้ต้องใช้ request
ทำการรัน yarn add request จากนั้นก็สร้าง constant ตามในภาพ


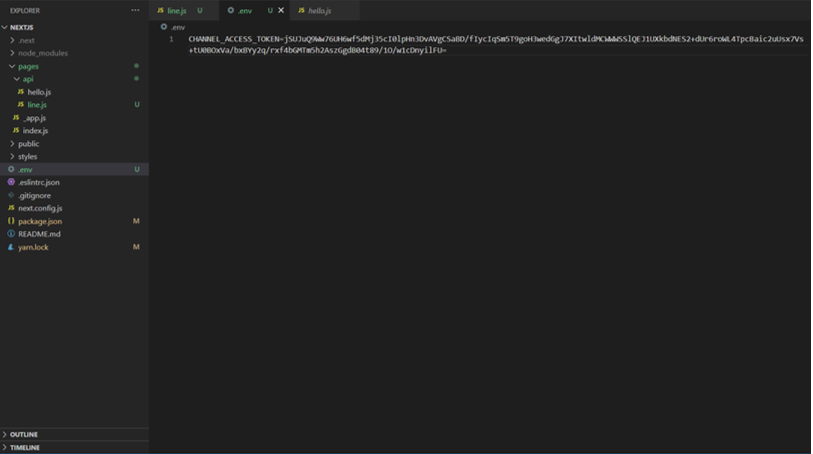
นำ channel access token ไปใส่ในไฟล์ .env

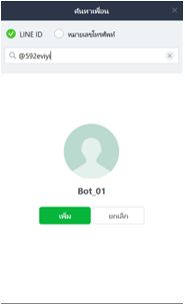
เพิ่มบอทเป็นเพื่อนด้วย Bot basic ID ใน Messaging API

เราจะใช้ ngrok ในการสร้าง public url เพราะใช้ localhost เป็น webhook ไม่ได้
yarn add ngrok
จากนั้น
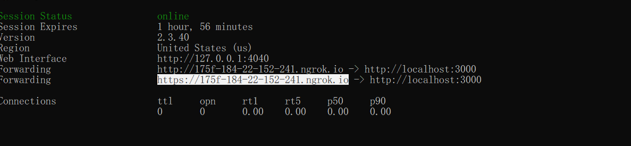
ngrok http 3000
เราจะได้ public url ในภาพ

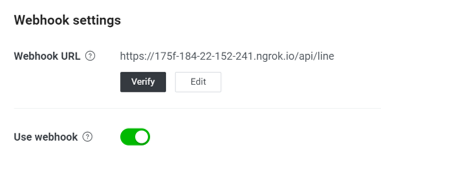
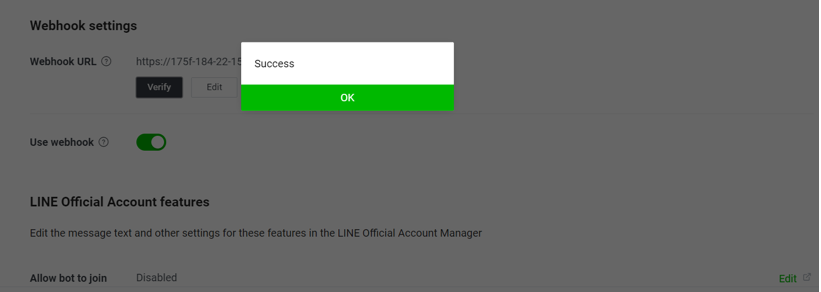
เอาไปใส่ใน webhook และต่อท้ายด้วย /api/line

ก่อนกด verify อย่าลืม run app ของเราด้วย yarn dev

กด verify แรกๆอาจจะมี timeout error ลองกด verify ใหม่

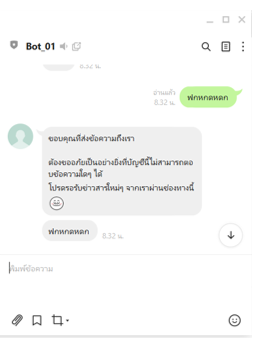
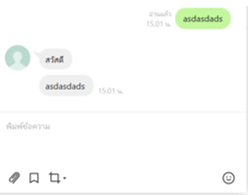
ทีนี้เราก็สามารถพิมพ์แชทกับบอทได้

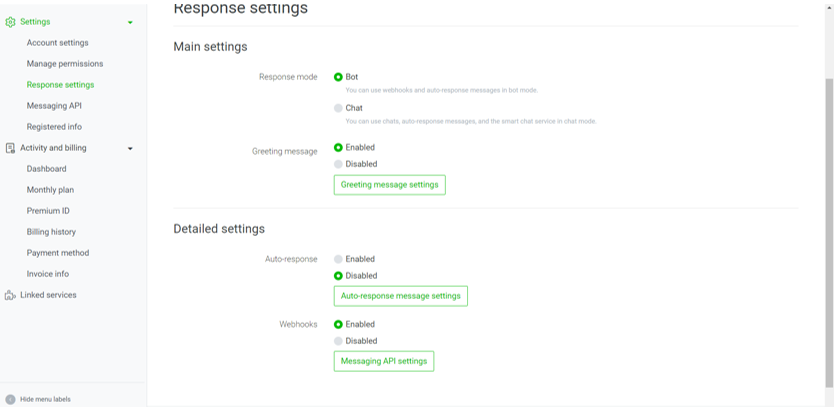
ถ้าเราไม่อยากให้บอทเราตอบข้อความ “ขอบคุณที่ส่งข้อความ…” ของไลน์ ก็ทำการ disable Auto-response ไป

เราสามารถทำให้บอทตอบข้อความทีละหลายข้อความได้ด้วยการทำเป็น array


นี่เป็นตัวอย่างแบบง่ายๆ ระหว่าง LINE กับ Next JS เราสามารถสร้าง condition อย่างอื่นก็ได้เช่นกัน สามารถไปลองเล่นและปรับแต่งกันดูได้
ผู้เขียน ธนาพัฒน์ ลิมป์เติมทรัพย์
วันที่ 8 ตุลาคม พ.ศ.2564

