Grid ถือเป็น layouts สำหรับ design responsive UI ในที่นี้เราจะใช้ grid จาก MUI

Grid ประกอบด้วย 2 ส่วน คือ container กับ item
เราจะสร้าง container มาครอบ item โดยเราสามารถสร้าง space ให้แต่ละ columns ได้
โดยจะมีขนาด xs md lg และอื่นๆ

xs คือ extra small ในที่นี้หมายถึงขนาดหน้าจอ md คือ medium และ lg คือ large
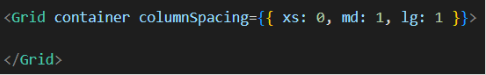
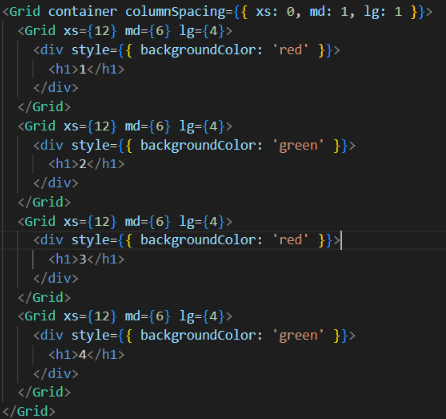
grid ด้านใน คือ item จะสังเกตว่า ค่า xs = 12 md = 6 lg = 4

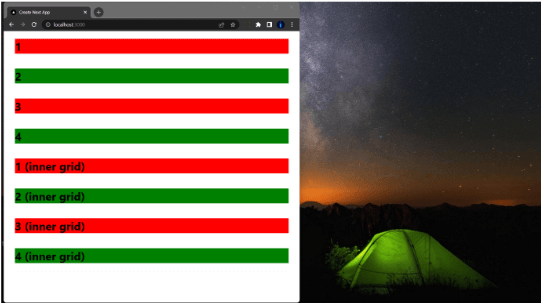
ให้คิดว่า 12 คือความกว้างทั้งหมดของ container โดย xs = 12 หมายถึงว่า ถ้าหน้าจอขนาดเล็ก ให้ item นั้นความกว้างเป็น 12 ซึ่งก็คือเต็ม container สามารถดูได้ที่รูป
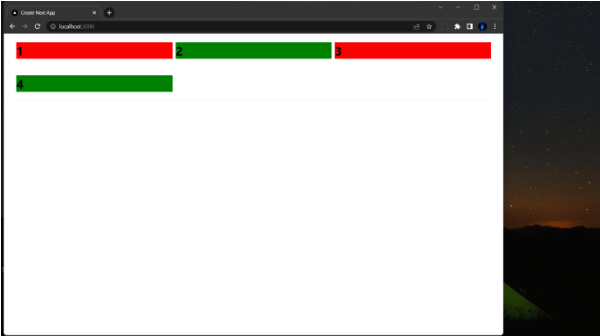
หน้าจอขนาด lg โดยเราให้ขนาด lg = 4 ซึ่งหมายความว่า ถ้าหน้าจอใหญ่ จะให้ item กว้าง 4 ส่วน จากทั้งหมด 12 ดังรูป

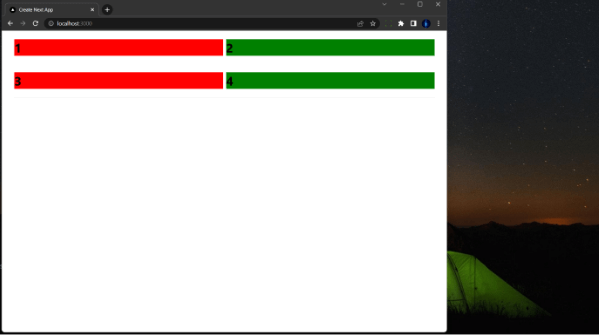
หน้าจอขนาด md โดยเราให้ขนาด md = 6 ซึ่งหมายความว่า ถ้าหน้าจอขนาดกลาง จะให้ item กว้าง 6 ส่วน จากทั้งหมด 12 ดังรูป

ใน container เราสามารถเพิ่ม container ข้างในได้เหมือนกัน

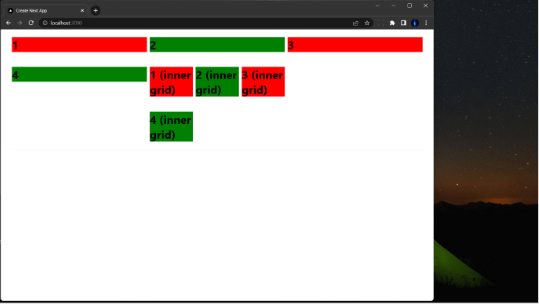
รูปหลังจากที่เพิ่ม container เข้ามา
หน้าจอขนาด lg

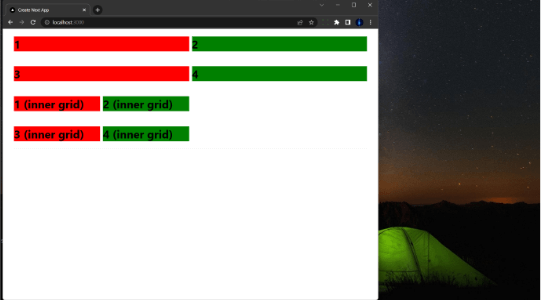
หน้าจอขนาด md

หน้าจอขนาด xs

ผู้เขียน Tanapat Limtemsap
วันที่ 16 กันยายน พ.ศ.2565