ปกติเราจะใช้ useState เป็นหลักในการเขียน React ใช่ไหม ซึ่งจริงๆแล้ว React ยังมี hook ตัวอื่นที่น่าสนใจอีกเช่นกัน ในบทความนี้ เราจะมาแนะนำ hook ที่เรียกว่า useMemo กัน
ก่อนที่บอกว่าตัวนี้เอาไว้ทำอะไร จะให้ดูโค้ดและตัวอย่างหน้าตาแอปก่อน
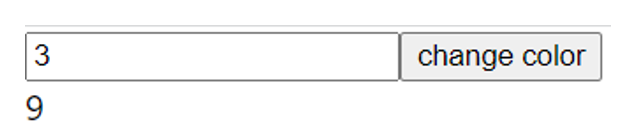
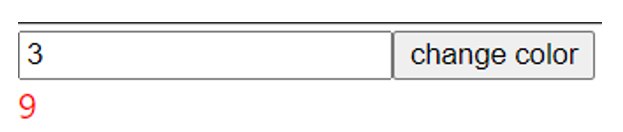
นี่คือตัวอย่างแอปโดยถ้าเราใส่ตัวเลขลงใน input ด้านล่างของ input จะนำตัวเลขมาคูณ 3 อย่างในตัวอย่าง แล้วถ้ากดปุ่ม change color ตัวเลขด้านล่างจะกลายเป็นสีแดง
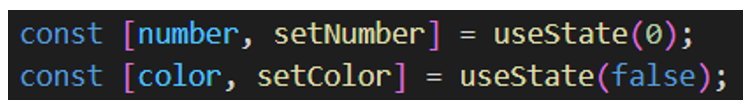
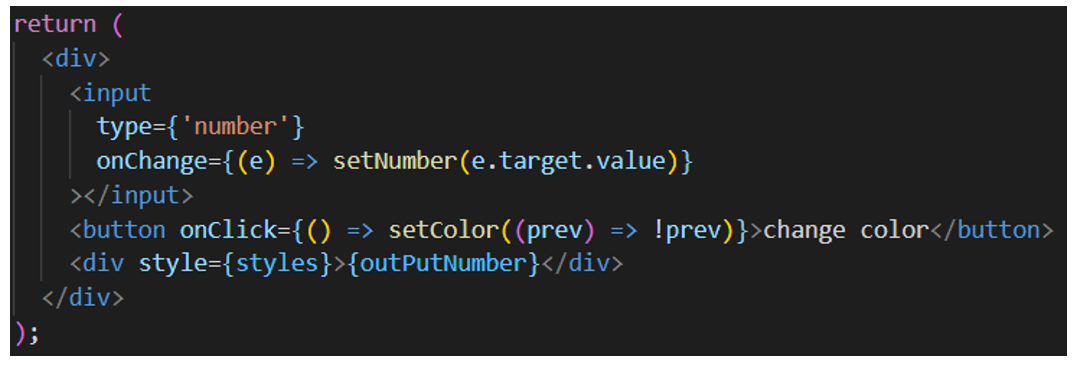
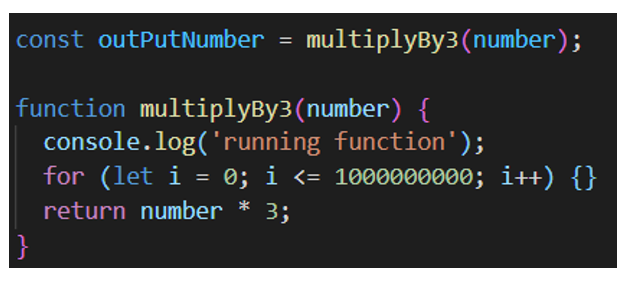
ต่อไปคือโค้ดที่เขียน
จากโค้ดจะเห็นว่าทุกอย่างก็ปกติ แต่มีอีกสิ่งที่ผมจะให้ดูก็คือ function ที่คำนวณตัวเลข
จะเห็นว่า function นี้ผมทำให้มันช้า เวลาเราใส่ตัวเลขเข้าไปก็เห็นว่ามัน delay หน่อย
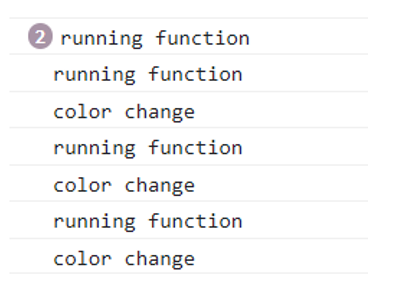
จะเห็นว่าก็ไม่มีปัญหาอะไรในโค้ดนี้ แต่มีจุดนึงที่เป็นปัญหาก็คือเวลากดปุ่มเปลี่ยนสี
จะเห็นว่า running function ที่เห็น console.log ในฟังก์ชัน ทำงานด้วย เพราะทุกครั้งที่เปลี่ยน state โค้ดจะทำการรัน ทั้ง function ตั้งแต่ต้นจนจบใหม่ ซึ่งเวลาจะงานจริงจะดูมีปัญหามาก เพราะมันทำให้แอปดูช้าโดยไม่จำเป็นจากการไปรัน function multiplyBy3 ทั้งที่มันแค่เปลี่ยนสไตล์เท่านั้น
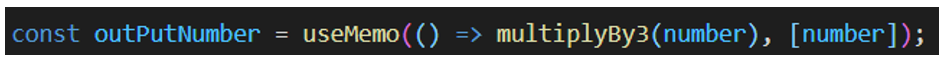
วิธีแก้คือ เราจะให้ useMemo เข้ามา โดย useMemo จะทำการบันทึก function ไว้เหมือน cache วิธีใช้ก็คือแบบโค้ดด้านล่าง
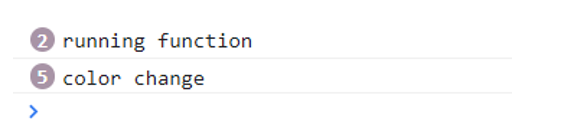
ทีนี้เรามากดเปลี่ยนสีอีกรอบนึง
จะเห็นว่าทีนี้ running function ไม่ทำงานระหว่างเปลี่ยนสีแล้ว
หากเราใช้งานเป็น จะทำแอปของเราทำงานได้ดียิ่งขึ้น แต่ข้อควรระวังอย่างนึงคือ อย่าใช้ useMemo มากจนเกินไป เพราะ useMemo นั้นจะทำการบันทึก function ด้วย ดังนั้นหากใช้มากเกินไปอาจทำให้เกิดปัญหาใช้ memory มากเกินไป
นี่ก็เป็นอีก hook นึงที่น่าสนใจ หากท่านสนใจก็นำไปใช้กับโปรเจคของคุณได้เลย
ผู้เขียน Tanapat Limtemsap
วันที่ 13 มกราคม พ.ศ. 2565