จากครั้งที่แล้ว เราโชว์ส่วนของ useMemo ไป ทีนี้จะเป็น hook อีกอันนึงเรียกว่า useCallback วิธีใช้ก็ไม่ต่างจาก useMemo เท่าไหร่นัก เอาล่ะ เราไปดูกันเลย
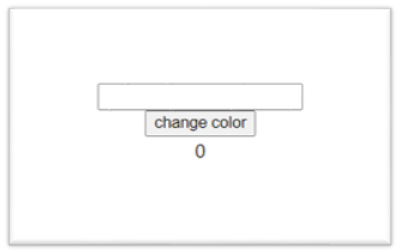
ก่อนอื่นจะให้ดูหน้าตาแอปก่อน ถ้าเราพิมตัวเลขใน input ตัวเลขด้านล่างจะเป็น 3 เท่าของ input ส่วนปุ่มเอาไว้เปลี่ยนสีของ output

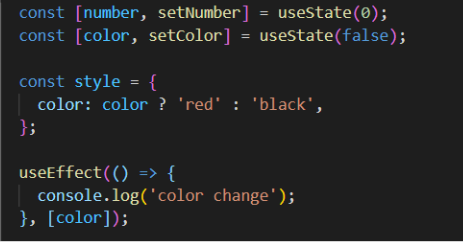
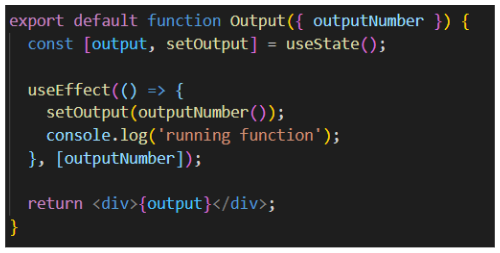
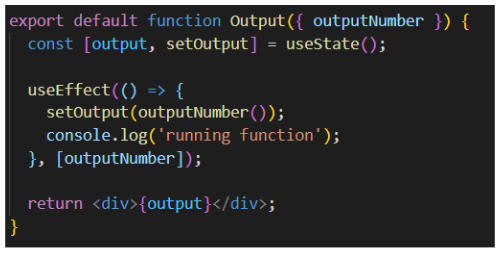
นี่คือหน้าตาของโค้ด

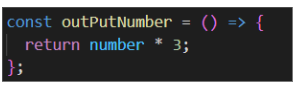
จะเห็นว่า outPutNumber เป็น function


Component Output เมื่อเราพิมตัวเลขไปก็จะ render component นี้

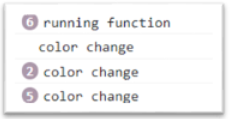
แต่พอเรากดปุ่มเปลี่ยนสี จะเห็นว่า running function ดันติดมาด้วยทั้งๆที่เป็นคนละส่วนกัน

สาเหตุเป็นเพราะ react แบบเปลี่ยน state จะทำการ re-render component ใหม่ทั้งหมด เป็นสาเหตุให้ performance ของแอปแย่ลงโดยไม่จำเป็น
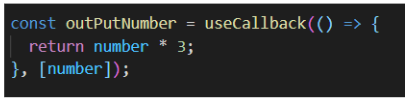
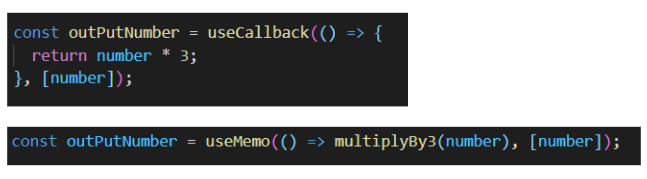
ทีนี้เราเปลี่ยนมมาใช้ useCallback ดู

ทำการกดเปลี่ยนสีอีกครั้ง จะเห็นว่าไม่มี running function ขั้นกลางอีกแล้ว

หากคุณเห็นของ useMemo มาก่อนแล้วจะรู้สึกว่าไม่ต่างกันเท่าไร แต่สิ่งที่ต่างคือ useCallback จะทำตัวเป็นเหมือน function เลย ดังนั้นจะสังเกตได้ว่า outPutNumber นั้นเป็น function นั่นเอง ในส่วนของ useMemo นั้นถ้าเอามาใช้กับ outPutNumber จะกลายเป็น value เลย

ผู้เขียน Tanapat Limtemsap
วันที่ 20 มกราคม พ.ศ. 2565