Google lighthouse เป็นส่วนขยายใน browser Google Chrome ที่สามารถวัดประสิทธิภาพของหน้าเว็บไซต์ออกมาเป็นคะแนน และยังบอกรายละเอียดของจุดบกพร่องของเว็บไซต์ที่ควรปรับปรุงอีกด้วย ส่วนขยายนี้ถือเป็นอีกหนึ่งตัวช่วยที่จะชี้วัดได้ว่า เว็บไซต์ที่เราพัฒนานั้นมีความสามารถเพียงพอต่อความต้องการในด้านนั้น ๆ หรือไม่ และควรจะปรับปรุงที่จุดไหนหากต้องการเพิ่มประสิทธิภาพของเว็บไซต์

ในบทความนี้ ผมจะกล่าวถึงวิธีการใช้ Google lighthouse วัดประสิทธิภาพหน้าเว็บไซต์ หากผู้อ่านยังไม่ได้ทำการติดตั้ง Google Chrome ให้ทำการติดตั้งก่อนที่ลิงค์นี้ https://www.google.com/chrome/
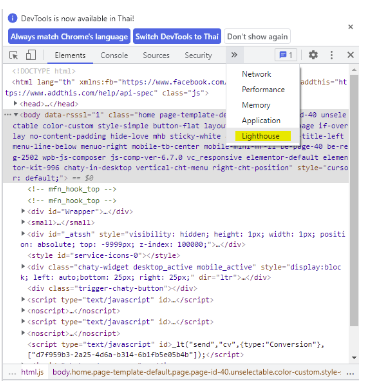
จากนั้นเมื่อทำการติดตั้งเรียบร้อยแล้ว ให้ไปที่หน้าเว็บไซต์ที่ต้องการวัดประสิทธิภาพ และทำการกด f12 เพื่อเปิด Developer tools จากนั้นให้กดไปที่เครื่องหมาย >> ด้านบนของแถบ Developer tools และเลือก Lighthouse

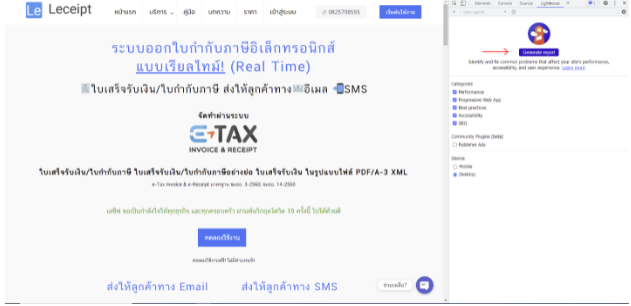
จากนั้นจะเห็นหน้าดังภาพ ให้กดปุ่ม Generate Report เพื่อวัดประสิทธิภาพหน้าเว็บไซต์ ซึ่งขั้นตอนนี้อาจจะต้องใช้เวลาสักพัก ขึ้นอยู่กับขนาดของหน้าเว็บไซต์ด้วย

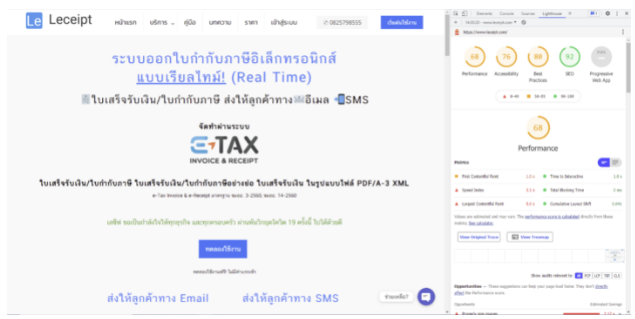
เมื่อวัดผลเสร็จ ตัว lighthouse จะแสดงประสิทธิภาพของเว็บไซต์ที่ถูกวัด โดยแบ่งเป็นประสิทธิภาพในด้านต่าง ๆ
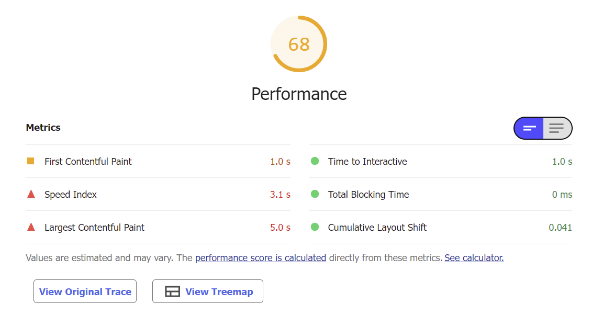
ด้านแรกคือ Performance ซึ่งจะวัดความเร็วการโหลดของเว็บไซต์ และหากเปิดดูรายละเอียดเพิ่มเติม lighthorse อาจได้รับคำแนะนำวิธีการเพิ่มประสิทธิภาพของเว็บไซต์อีกด้วย

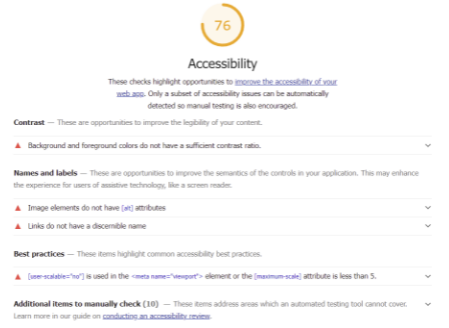
ด้านต่อมาคือ Accessibility เป็นมาตราวัดการเข้าถึงของฟังก์ชันต่าง ๆ โดยผู้ใช้งาน ซึ่งผู้ใช้งานแต่ละคนที่ใช้ device ต่างกันอาจทำให้เกิดความคลาดเคลื่อนของตำแหน่งบนหน้าจอและไม่สามารถเข้าถึงฟังก์ชันนั้น ๆ ได้ ซึ่งการที่มี Accessibility มากก็จะยิ่งช่วยเพิ่มประสบการณ์ที่ดีของผู้ใช้ หรือ User Experience ให้ดียิ่งขึ้น

ในส่วนของ Best practices นั้นคือการเขียนเว็บไซต์ให้ตรงตามหลักการ ทั้งนี้อาจจะรวมไปถึงความปลอดภัยและน่าเชื่อถือของเว็บไซต์ ไม่มีการ log ข้อมูลออกมาใน console ฯลฯ

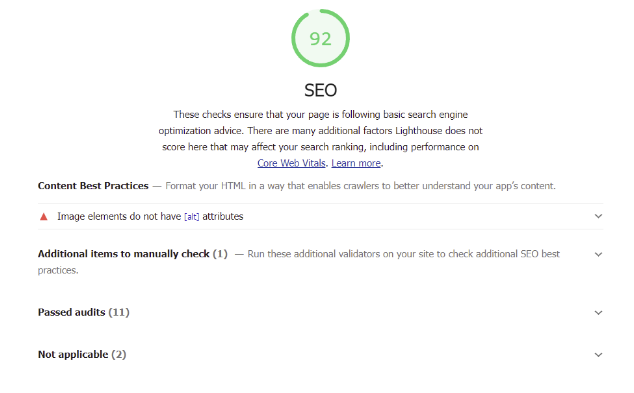
ด้าน SEO คือ การที่หน้าเว็บไซต์นั้นทำตามคำแนะนำพื้นฐานของ Search engine optimization ยิ่งคะแนนด้านนี้สูงยิ่งส่งผลให้เว็บไซต์สามารถติดอันดับบน search engine

ในส่วนของด้านสุดท้ายคือ Progessive Web App จะไม่มีการวัดผลออกมาเป็นคะแนน จะมีเพียงการบอกว่าเว็บไซต์ผ่านเกณฑ์ประเมินของ PWA หรือไม่เท่านั้น
โดยสรุปแล้ว ผู้พัฒนาเว็บไซต์ไม่จำเป็นต้องทำให้ความสามารถของเว็บไซต์ดีรอบด้านก็ได้ การที่รู้ว่าเว็บไซต์ที่ต้องการจะสร้างควรจะเน้นการพัฒนาทางใดทางหนึ่งให้ดีย่อมส่งผลให้การพัฒนาเว็บไซต์รวดเร็วและประหยัดกว่า
สุดท้ายนี้ ผู้เขียนก็หวังเป็นอย่างยิ่งว่า บทความนี้จะเป็นประโยชน์แก่ผู้สนใจพัฒนาเว็บไซต์ไม่มากก็น้อย
ผู้เขียน เธียรวิชญ์ สิริสาครสกุล
วันที่ 24 กันยายน 2564
อ้างอิง : https://developers.google.com/web/tools/lighthouse

