บทความนี้จะมาอธิบายเทคนิคในการสร้างปกรูป Cover Photo บน Channel ของ YouTube หรือเรียกอีกอย่างก็คือ YouTube Banner ให้สามารถรองรับทุกหน้าจอ

โดยปกติแล้ว YouTube กำหนดให้ขนาดรูป YouTube Banner มีขนาดรูปเป็นแบบอัตราส่วน 16:9 โดยกำหนดขนาดเป็น 2560 x 1440 pixels ซึ่งรองรับจอขนาดใหญ่ โดยโปรแกรมที่ใช้ในการออกแบบคือ Adobe Photoshop (สามารถประยุกต์วิธีนี้ไปใช้กับโปรแกรมออกแบบหรือกราฟฟิกอื่น ๆ ได้) วิธีที่จะนำเสนอมีดังนี้
สำหรับตัวอย่างจะเป็นการออกแบบ YouTube Banner ของช่อง Frevation
1. เริ่มสร้างปกขนาดที่รองรับ Mobile หรือบนมือถือก่อน (กำหนดขนาด 1546 x 423 pixels) โดยจะออกแบบส่วนของเนื้อหาหลัก โดยที่พื้นหลังไม่มีหรือโปร่งใส่ แล้ว save ไฟล์ นามสกุล .png แล้วตั้งชื่อไฟล์เช่น youtube-banner-mobile.png

2. สร้างไฟล์ Adobe Photoshop อีกไฟล์ ซึ่งรองรับจอ desktop กำหนดขนาด 2560 x 423 pixels และทำพื้นหลังแบบโปร่งใส
จากนั้นให้ทำการ import ไฟล์ youtube-banner-mobile.png ในข้อ 1. เข้ามา แล้วทำการจัดกลาง (นอกจากนี้ สามารถเพิ่มเนื้อหาหรือ content บริเวณช่องว่างซ้าย-ขวา ตามแต่ต้องการ) แล้ว save เป็นไฟล์ .png แล้วอาจจะตั้งชื่อเป็น youtube-banner-desktop.png

3. สร้างไฟล์สำหรับเอาลง Youtube Banner (2560×1440 pixels หรืออาจจะเป็น 2048×1152 pixels) จากนั้นออกแบบพื้นหลังตามใจชอบ แล้ว import ไฟล์ youtube-banner-desktop.png จากข้อ 2. ก็จะได้ปกที่เอาไปลง Youtube ได้แล้ว

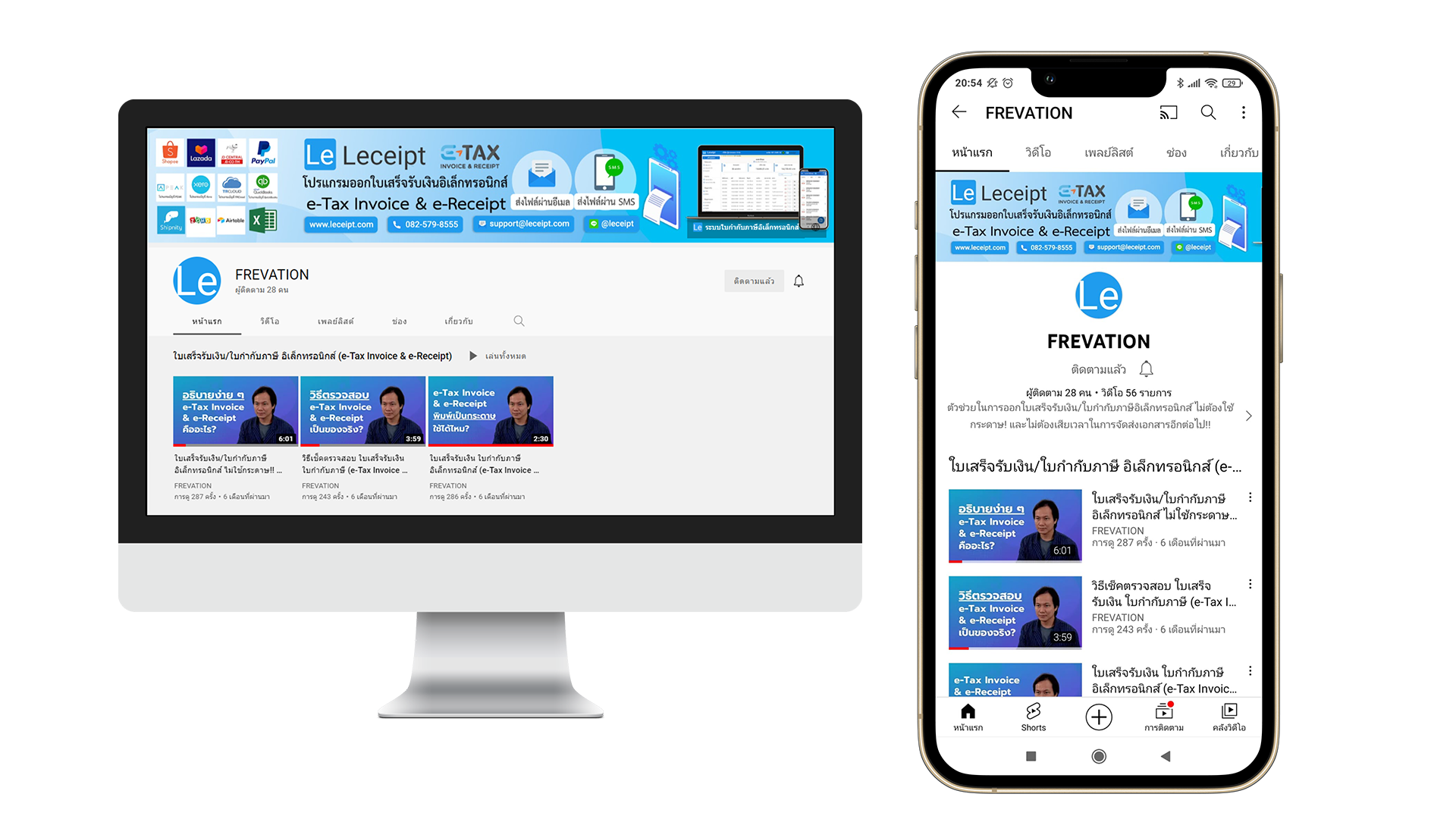
เมื่อ Upload รูปภาพขึ้นไปที่ Channel จะพบว่า สามารถรองรับทุกหน้าจอ

ผู้เขียน Supaluck Singjan
วันที่ 8 กรกฏาคม พ.ศ. 2560

